去年の8月に Go の会社に転職したので、Middleman から Hugo に乗り換える決意をした。
おすすめの記事はこちら★
Go経験者0人スタート!メルカリ アッテ サーバサイドエンジニア事情
乗り換えたのは去年の10月くらいだったのだけど、乗り換え記録を書いていなかったので、年明けた今書くことに^^
ちなみにこの移行をきっかけに gulp build てしてたのを npm run build ってする感じにしたのは、個人的な進歩★
Index
移行手順メモ
- Hugo をインストールしてドキュメントを読んだ
- Slim でコーディングしてたテンプレートを書き直して Hugo のお作法に則って分解
- Middleman 環境でビルドしてた静的ファイル系を
gulpでビルドするように変更 - Middleman のアセットパイプラインに依存してたものを
npmに集約 - CustomRenderer で書き換えてた HTML を
gulp replaceと Hugo のshortcodesに置き換え - 作った shortcodes に合わせてマークダウンファイルを一部書き換え(grep 置換した)
- Syntax highlighting を
highlight.pack.jsで対応 - GitHub Pages でホスティング(
docsディレクトリ使ってみることにした) - かゆいところをなおす作業(一番辛かった)
- 完成!!やったー
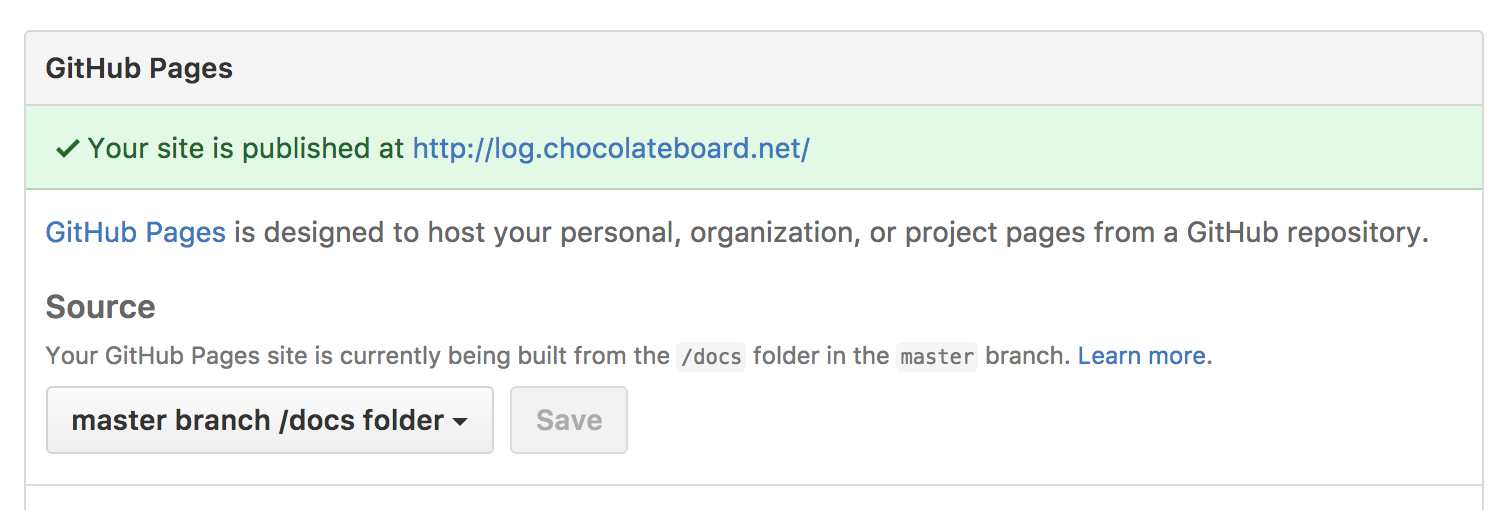
GitHub Pages でホスティング
以前は、プロジェクトに対して、 gh-pages ブランチのコンテンツが使われるというやつでホスティングしていましたが、master 配下の docs ディレクトリがホスティングされるやつに変えました。
log.chocolateboard.net と書いた CNAME ファイルが docs ディレクトリに含まれるようにして、master branch /docs folder を選択。

DNS の設定は以前いじってあったので、すぐ反映されました ^^
CIツール使って gh-pages ブランチにデプロイするようにしようか迷ったけど、めんどくさくなってやめました。
感想
Middleman 環境でビルドするようにしてたものを全部 gulp ビルドに移行するのが、ものすごくだるかった。 {{ . }} ← こういうドットの書き方慣れなくて、書いてる途中でゲシュタルト崩壊して息切れした。これ見づらくないのかな?
何より Slim と別れるのがすごく辛かった(´;ω;`) またお付き合いしたい。
いろいろ面倒で、途中でやめたくなったけど、移行完了した結果…ビルド速すぎて感動した!!!!!すごい速いのでもうすべての辛さが消えました。
今回 gulp と hugo を1回でビルドしたいので、コマンドを npm にまとめたのが自分の中で一番のハイライト。gulp と hugo の watch タスク混ぜたやつがうまくいってないので、強そうな人に相談しないと。。
とにかく速いので、ほんとにおすすめです★気になる方は是非♫
参考にさせていただいた記事 thx XD
積み残しタスク
- 画像軽量化タスクが重いので、元画像をとっておくのをやめよう
watchタスクどうにかする
