JavaScript お勉強メモ。jQuery のプラグイン化してみるお勉強の記録その4です(目標達成まであと6つ)。
Index
jquery.akFlickr の Demo
See the Pen by akey (@akey) on CodePen.
jquery.akFlickr のこと
リポジトリ
指定したセレクタ内に Flickr の写真を検索して表示するプラグインです。
Flickr API Key を取得する
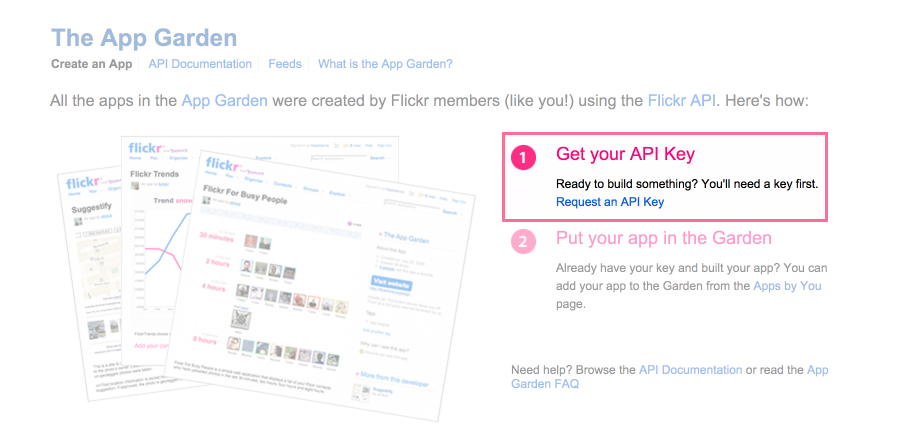
1. The App Garden からアプリケーションを作成
普段使用している Flickr アカウントでログインしてください。
上記 URL にアクセス後、[Get your API Key]の[Request an API Key]から取得画面へ進みます。

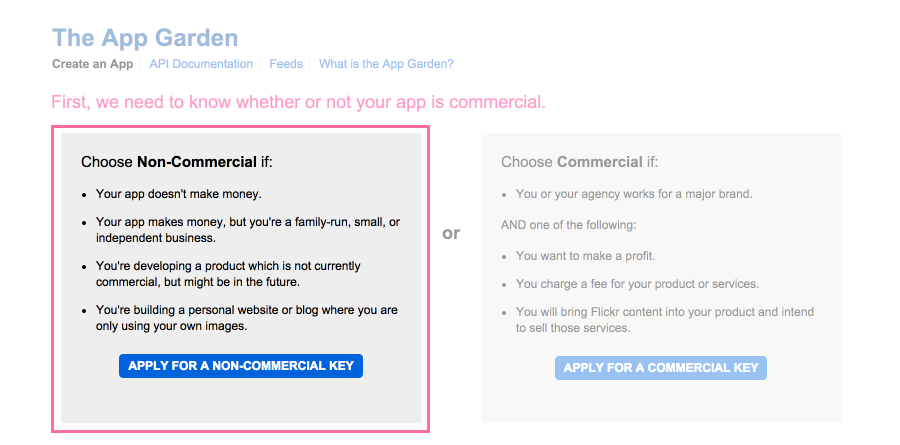
2. 商用 / 非商用を選択
非商用利用の場合は[APPLY FOR A NON-COMMERCIAL KEY]を選択します。商用利用の場合は[APPLY FOR A COMMERCIAL KEY]を選択します。その場合審査が必要なようです。

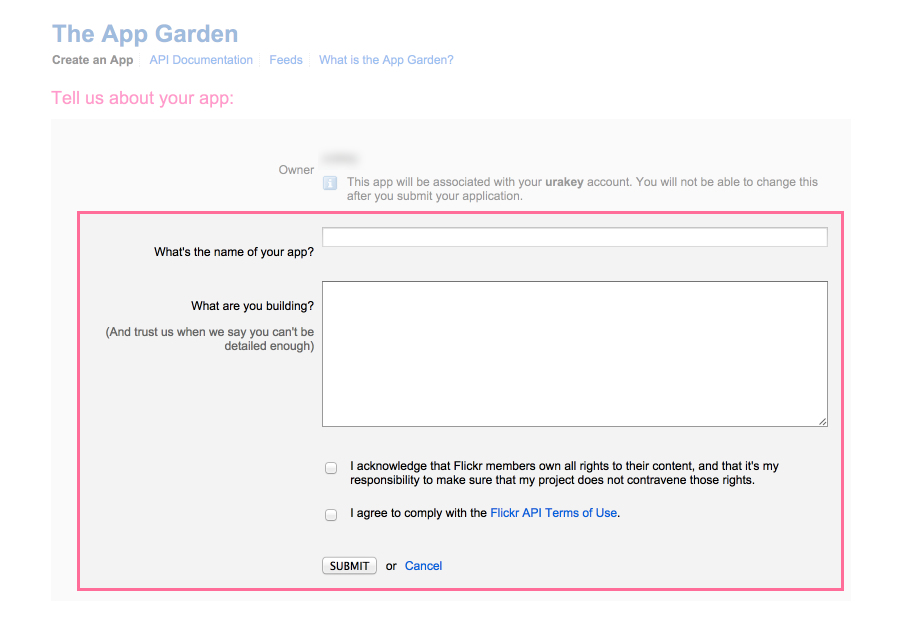
3. アプリケーションの登録
アプリケーションの名前と説明を入力し、規約に同意して[ SUBMIT ]ボタンをクリックすれば取得完了です。

アプリケーション名や、説明は適当で大丈夫です。あとで編集できます。
プラグインの使い方
Flickr API Key と user_id text tags の 3 のうち最低 1 つの検索条件を指定してください。
特定のユーザーの写真を取得する
特定のユーザーの写真を検索したい場合には、searchOptions.user_id にユーザー ID を指定します。(こういうやつ → 00000000@N00)
$('#flickrPhotos').akFlickr({
api_key: YOUR_API_KEY,
searchOptions: {
user_id : '00000000@N00'
}
});
プロフィール用の画像名を調べるとわかります。idgettr という便利なサービスもあります ;D
フリーワードで検索した写真を取得する
フリーワードで全文検索したい場合は searchOptions.text にキーワードを指定します。
$('#flickrPhotos').akFlickr({
api_key: YOUR_API_KEY,
searchOptions: {
text : 'kawaii'
}
});
タグで絞り込んだ写真を取得する
タグで絞り込みたい場合は searchOptions.tags にタグを指定します。複数指定はカンマ区切りで。
$('#flickrPhotos').akFlickr({
api_key: YOUR_API_KEY,
searchOptions: {
tags : 'cake,square'
}
});
jquery.akFlickr の Options
オプションは ここ にまとまっています。
Flickr の API はいろんなのが用意されているのでなんか作れそう。
このプラグインは flickr.photo.search のみ使用して、シンプルな検索・取得・表示に絞って作ってみました。それも全部使い切ったわけでないです。。
jQuery のプラグイン化してみるお勉強の記録残り6個。。。何にしよお。
↓参考にさせていただいた記事など