JavaScript お勉強メモ。jQuery のプラグイン化してみるお勉強の記録その3です(目標達成まであと7つ)。
Index
jquery.akInstagram の Demo
See the Pen by akey (@akey) on CodePen.
jquery.akInstagram のこと
リポジトリ
指定したセレクタ内に自分の Instagram の写真を出力するプラグインです。
Instagram で アクセストークンを取得する
1. Instagram で Developer 登録をする
普段使用している Instagram アカウントでログインしてください。
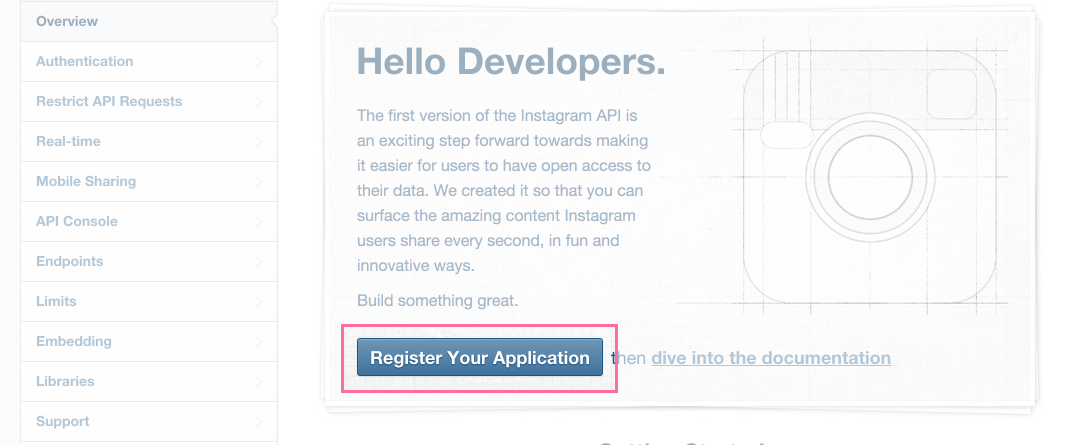
上記 URL にアクセス後、[ Register Your Application ] ボタンをクリックします。Developer 登録をしていない人はこの後 [ Developer Signup ] 画面に移動しますので、そこで開発者登録をします。

2. アプリケーションの登録

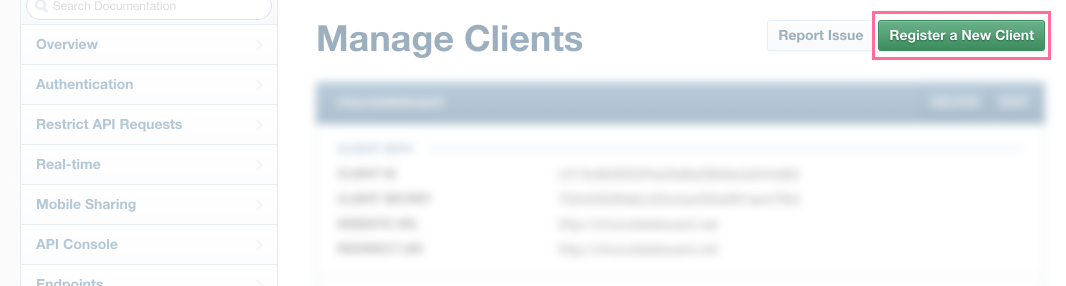
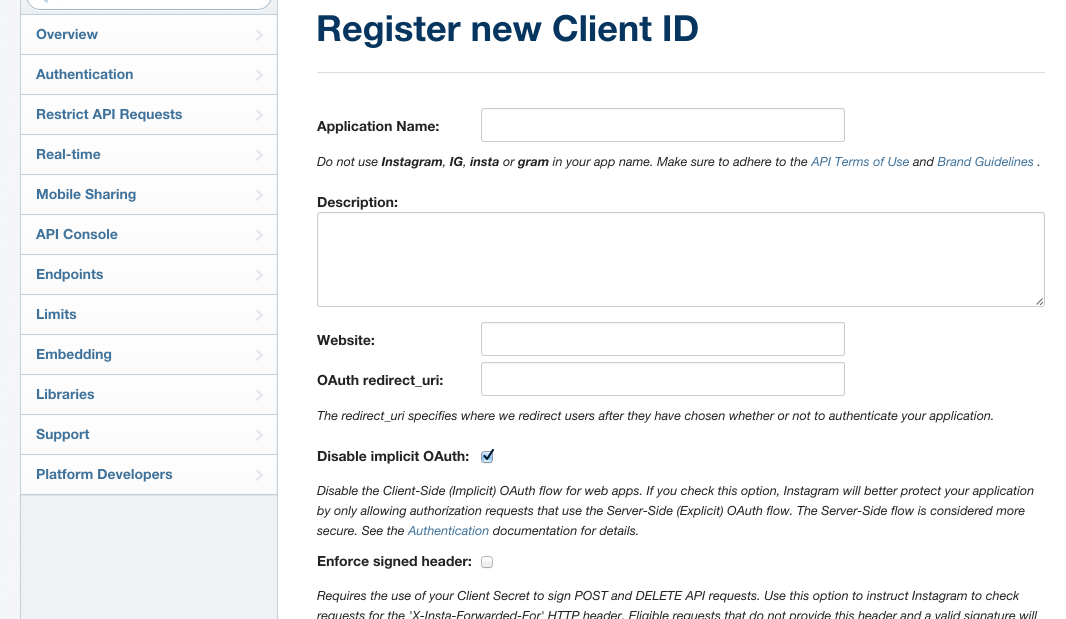
[ Register a New Client(新しいアプリを登録) ] ボタンをクリックし、アプリケーション登録をしていきます。ウェブ上で利用する場合は、自分のサイト情報を入力していけば良いと思います。

- Applictaiton Name - アプリケーションの名前(適当で OK)
- Dscription - 説明など
- Website - サイトの URL
- OAuth redirect_uri - アクセストークンの取得時にリダイレクトされるURL(適当でも OK ぽい)
- Disable implicit OAuth - チェックを入れたまま
- Enforce signed header - チェックが入っていないまま
[ OAuth redirect_uri ] は、あとで行うアクセストークンの取得時にリダイレクトされるURLになります。
3. アクセストークンの取得
アプリケーションを作ったので、CLIENT-ID と REDIRECT-URI を使用して下記にアクセスします。
https://instagram.com/oauth/authorize/?client_id=【CLIENT-ID】&redirect_uri=【REDIRECT-URI】&response_type=token`</pre>
認証すると下記のようなURLがかえってきます。
【OAuth redirect_uri に指定したURL】#access_token=【ACCESS-TOKEN】
この【ACCESS-TOKEN】の部分が自身のアクセストークンになります。
うまくいかない場合は、Disable implicit OAuth のチェックを一時的に外すとよいです。
プラグインの使い方
アクセストークンを使ってデータを取得する処理はサーバサイドで行って、その URL を指定できるような仕様にしました。
$('#novels').akInstagram({
request_url: YOUR_REQUEST_URL // データを取得する処理をしてくれるファイルの URL を指定
});
サーバサイドでなんちゃらを「やりたくない」とか「できない」といった場合に、リクエスト URL の代わりにアクセストークンを指定することもできるようにしています。
$('#novels').akInstagram({
access_token: YOUR_ACCESS_TOKEN // 自身のアクセストークンを指定
});
アクセストークンを直接指定する場合は、JS ファイルに直接アクセストークンを記述することになってしまうので、他人に知られることになります。許容できる人は使ってください。
アクセストークンが知られるリスクについて & アクセストークンを使ってデータを取得する処理は下記を参考にさせていただきました ;D
jquery.akInstagram の Options
オプションは ここ にまとまっています。
Booklog プラグイン同様 DOM 自体自由に出せたらいいのに・・・問題、どうやって実現するかの手法は決めました。本当に必要だろうか?と考え中ですが、お勉強のため、出力時の自由度アップの仕組みをうまいことやる!つもりです。
