ECT という JavaScript テンプレートエンジンの、基本的な使い方の覚書きです。
Grunt でコンパイルする体でまとめましたので、Grunt を使わない人は、公式サイトを元に読みかえてくださいませ。
Grunt でコンパイルする設定については 過去に記事 にしましたので併せてどうぞ ^^
Index
- ファイルの準備
- Gruntfile.js にオブジェクトを用意する
- Output: 用意したオブジェクトを出力する
- Inheritance: 継承の仕組み
- Partials: 別ファイルを読み込んでみる(include)
- Blocks: 便利なブロックの使い方
- Conditions: 条件による出力の調整
- Loops: ループ処理について
Index の各タイトルの頭についている [ Output: ] などという単語は、ECT 公式サイトの [ Syntax ] と対応させています。
ファイルの準備
テンプレートファイルを用意します。
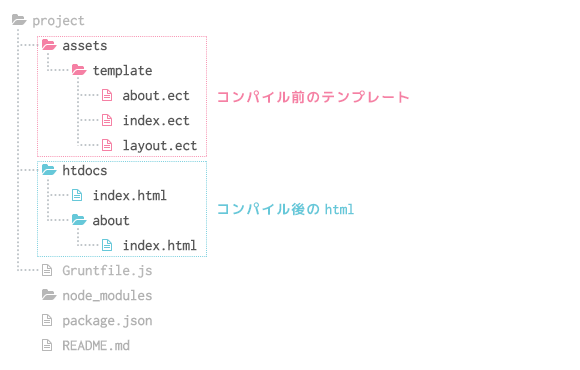
この記事で Gruntfile.js に記載する例は、全て下図の構成に沿ったものになっています。

/assets/template 配下の構造と /htdocs 配下の構造が違っていますが、この限りではありません。/assets/template 配下にディレクトリをきったほうが管理しやすい場合もあります。
ECT のテンプレートファイルの拡張子は .ect でなくても大丈夫です。拡張子が無くても動きます。
Gruntfile.js にオブジェクトを用意する
grunt-ect を使用し、下のサンプルコードのように variables に持たせておきたい文言や ID 名などなどを書きます。
書いておきたいことが沢山あるときは、別ファイルにして require すると管理しやすい^^
grunt-ect の導入については過去記事をご確認ください。
Template Engine: ECT を Grunt でコンパイルする準備
'use strict'; module.exports = function(grunt) { // ----------------------------------- // Variables // ----------------------------------- var ROOT_PATH = '.' , PROJECT_PATH = ROOT_PATH + '/htdocs' , ASSET_TEMPLATE_PATH = ROOT_PATH + '/assets/template' ; // ----------------------------------- // Options // ----------------------------------- grunt.config.init({ ect: { top: { options: { root: ASSET_TEMPLATE_PATH } , src: 'index.ect' , dest: PROJECT_PATH + '/index.html' , variables: { // ★ここに書く id: 'top' , title: 'Document Title' , links: [ 'http://example1.example' , 'http://example2.example' , 'http://example3.example' ] } } , about: { options: { root: ASSET_TEMPLATE_PATH } , src: 'about.ect' , dest: PROJECT_PATH + '/about/index.html' , variables: { // ★ここに書く id: 'about' , title: 'Document Title' , links: [ { name: 'example1', url:'http://example1.example' } , { name: 'example2', url:'http://example2.example' } , { name: 'example3', url:'http://example3.example' } ] } } } }); // ----------------------------------- // Plugins // ----------------------------------- grunt.loadNpmTasks('grunt-ect'); };
Output: 用意したオブジェクトを出力する
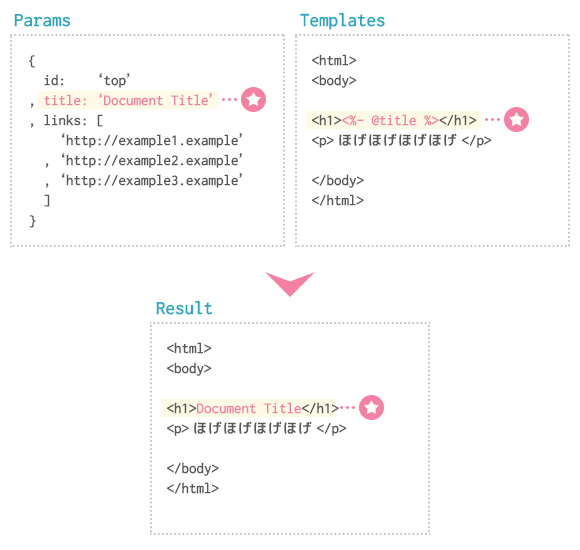
<%- @key %> や <%= @key %> で出力します。
| Code | |
|---|---|
| <%- @key %> | エスケープ処理をせずに出力する |
| <%= @key %> | エスケープ処理をして出力する |

Inheritance: 継承の仕組み
テンプレートを継承することができます。
例えば、全体の構造にあたる部分を親テンプレートとし、その中の一部のブロック部分のみを子テンプレートで上書きするといったことができます。
| Code | |
|---|---|
| <% content %> | 親テンプレート側に書く。子テンプレートで上書きするプレースホルダになる。 |
| <% extend ‘example.ect’ %> | 子テンプレート側から extend で継承する親テンプレートのファイル名を指定する。 |
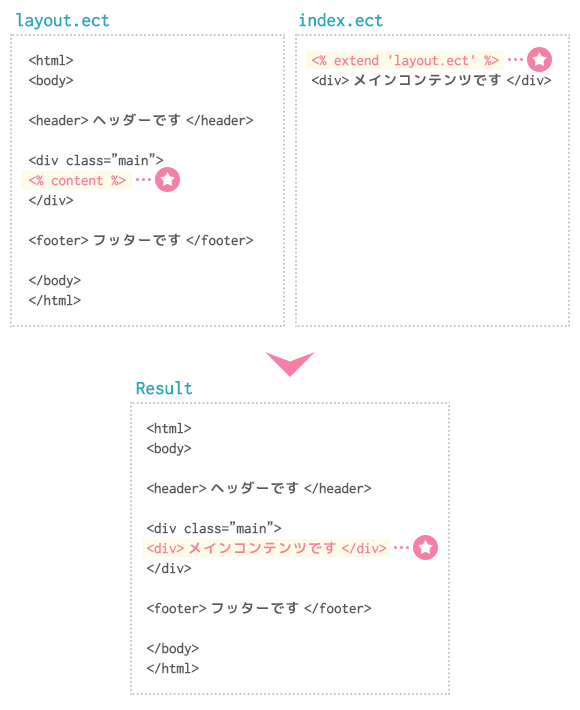
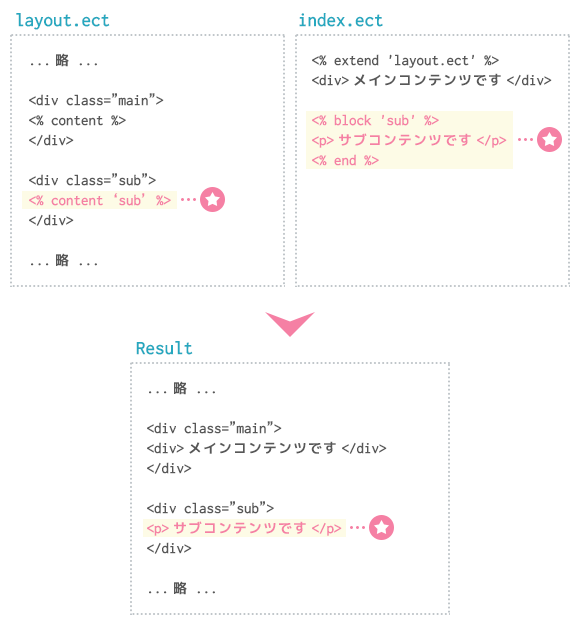
下図は、layout.ect を親テンプレート、index.ect を子テンプレートとして継承した例です。
親テンプレートに <% content %> と書いていた部分が、子テンプレートで上書きされ、それ以外は継承されます。

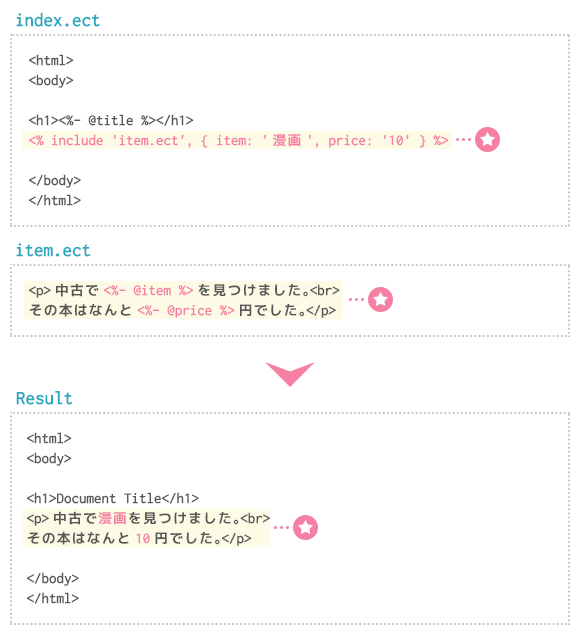
Partials: 別ファイルを読み込んでみる(include)
別ファイルを読み込む時は、include を使います。
| Code | |
|---|---|
| <% include ‘example.ect’ %> | インクルードしたいファイル名を指定する |
include するときに、オブジェクトを渡すことも出来ます。

Blocks: 便利なブロックの使い方
継承で使用した <% content %> の他に、任意の名前をつけた複数のプレースホルダを利用することができます。
| Code | |
|---|---|
| <% content ‘example’ %> | 親テンプレート側に書く。プレースホルダに任意の名前を指定する。 |
| <% block ‘example’ : %> | 子テンプレート側に書く。親テンプレートのプレースホルダ名を指定する。 |

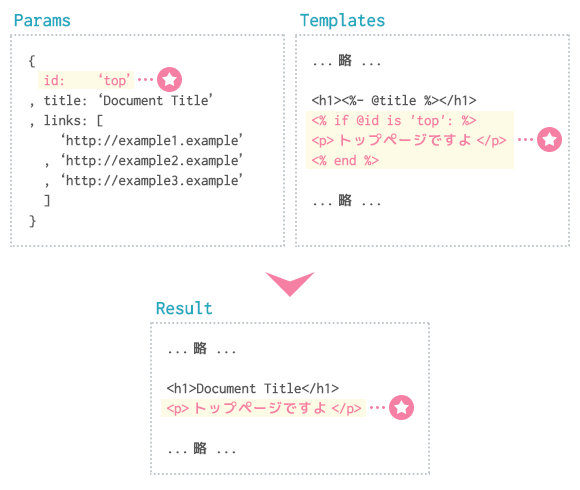
Conditions: 条件による出力の調整
CoffeeScript のシンタックスで書けば、たぶん大体動きます。
| Code | |
|---|---|
| <% 条件文: %> | 条件文や else の後の : を忘れないこと。そして最後の <% end %> を忘れないこと! |

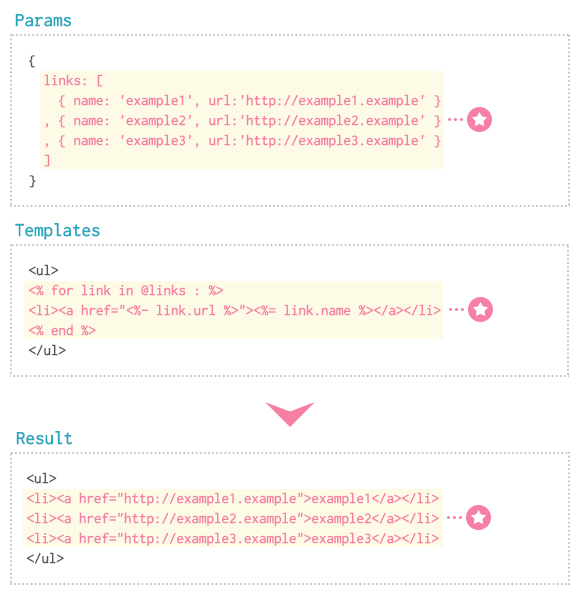
Loops: ループ処理について
これも条件分岐と一緒で、CoffeeScript のシンタックスで書けば動くやつです。
Gruntfile.js にオブジェクトを用意する で用意したオブジェクトに従えば、下記のような感じで出力できます。
index.ect で URL をリストとして出力する
<% for link in @links : %>
<li><%- link %></li>
<% end %>
about.ect で リンク付きリストとして出力する
<% for link in @links : %>
<li><a href="<%- link.url %>"><%- link.name %></a></li>
<% end %>

他に、オリジナルの関数を用意したりできます。オリジナルの関数や、OPG の設定、各ページのタイトルなど、それぞれを管理しやすいように別ファイルに纏めて書くことが多いです。
最近は、Gruntfile 含め、CoffeeScript にしています。テンプレート用のオブジェクトが沢山ある時に、波括弧とかカンマとかない方が見やすいなあと思ってそうしています。
オブジェクトを別ファイルにする件も、require するお話と一緒にまとめようと思います。(そのうち)